This infordocumentationmation is deprecated and will be removed soon. Please delete any bookmarks or links to this page.
Tokenization
Tokenization is the process of coverting the sensitve cardholder data into a non-senstive Hellgate® Token. This enables PCI/DSS-compliant processing and a high level of security for your card payments.
In order to explain how tokenization works, we need to distinguish between SAQ A and SAQ D compliance levels (see PCI Compliance).
For SAQ A Compliance
The majority of our customers fall into this category. If you are SAQ A compliant, you can use our SDKs to tokenize cardholder data. The process of using the SDKs is, in general, identical across all SDKs we provide.
It consists of these steps:
- Server Side: Session Creation
- Client Side: Session Initialization
- Client Side: Tokenization
Along the lifecycle of the tokens, you can subscribe to notifications to stay informed about token changes.
Step 1 - Session Creation
In order to use the SDKs, you need to create a short-lived secret that can be shared with the client, which we call a session.
This is an operation you need to execute on your server using one of your API keys.
You must not distribute your server-side API keys to the clients. Use the provided session_id, which is short-lived (with a default of 15 minutes) and has a very limited scope. This protects you from malicious acts.
As a response to the API call you receive a session_id which you need to provide to the client.
{
"session_id": "b1b3bfb3-e1d9-431e-8883-d6c2e287e359"
}
Step 2 - Session Initialization
With the session_id at hand, you need to transfer it to your client application. The process is always the same, but slightly different depending on the SDK you are using.
- Web SDK
- Android SDK
Considering a successfully loaded SDK, you can initialize it with the session_id.
const { Hellgate } = window;
const client = await Hellgate.init('b1b3bfb3-e1d9-431e-8883-d6c2e287e359', {
base_url: 'https://sandbox.hellgate.io',
});
fun createNewSession() {
viewModelScope.launch {
val sessionId: String = yourShopBackendClient().createSession().sessionId.orEmpty()
sessionState = SessionState.UNKNOWN
hellgate = initHellgate(HELLGATE_BASE_URL, sessionId)
}
}
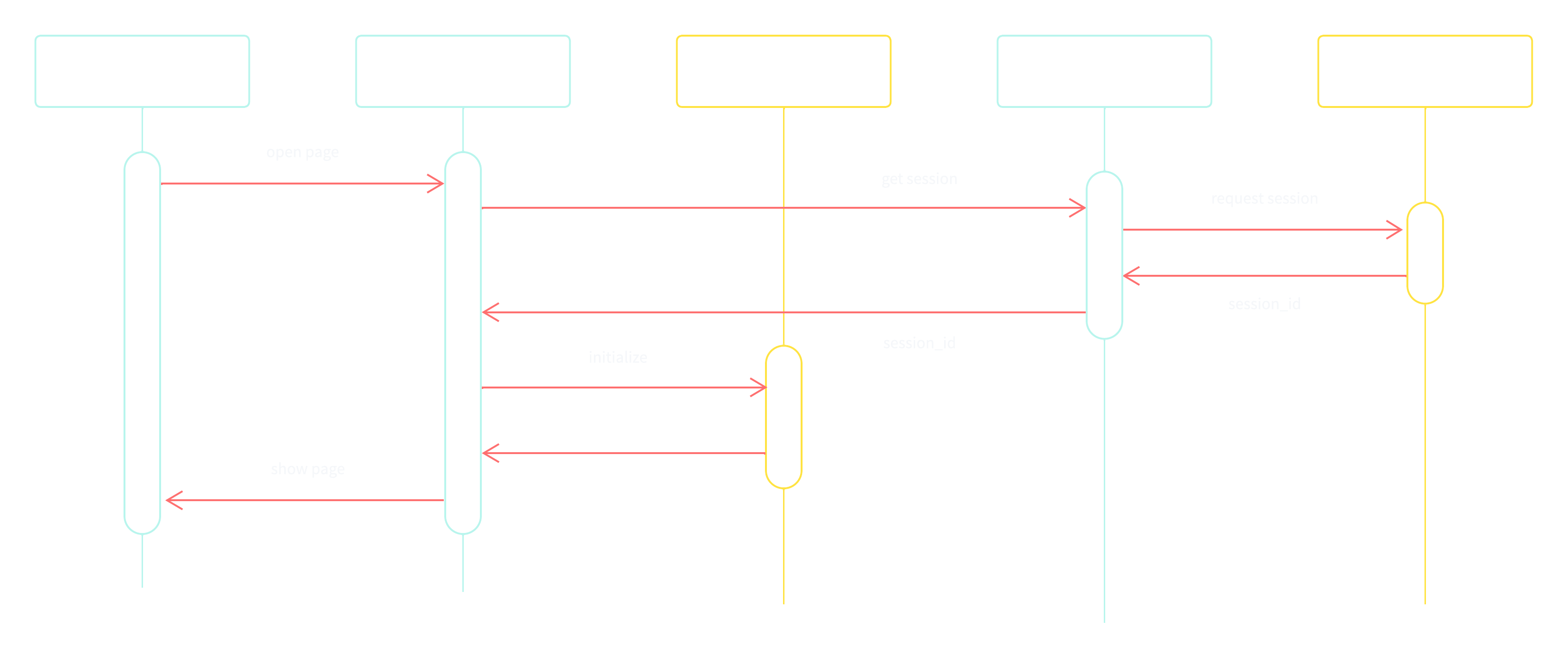
The following sequence diagram illustrates the process of step 1 and step 2.

Step 3 - Tokenization
After the SDK is initialized, you can tokenize the cardholder data. The SDKs provide you with rich features to render your user-interface in a compliant and secure way.
Please refer to the documentation of the SDKs for further details about the UI components and other features.
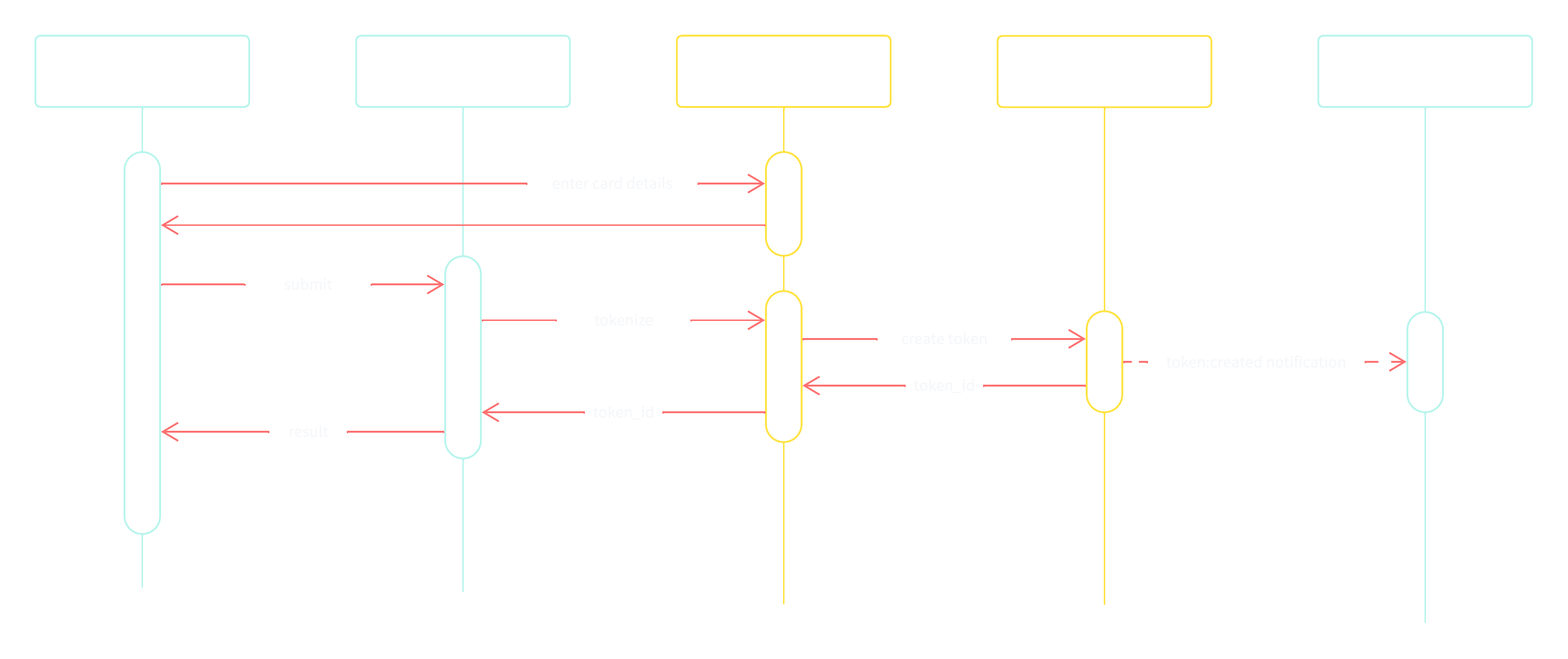
The following sequence diagram illustrates the process of tokenization.

For SAQ D Compliance
If you are a SAQ D compliant, instead of using our SDKs, you can also send us cardholder data in raw format on the API. Hellgate will, in this case, exchange the cardholder information directly into a Hellgate® Token.
For further details, consult our Import Cardholder Data API documentation.
curl
--request POST
--url https://sandbox.hellgate.io/cde-import
--header 'content-type: application/json'
--data '
{
"cardholder_name": "John Doe",
"expiry_month": 4,
"expiry_year": 2033,
"account_number": "4242424242424242",
"security_code": "123"
}